Challenges
Featured Challenge:
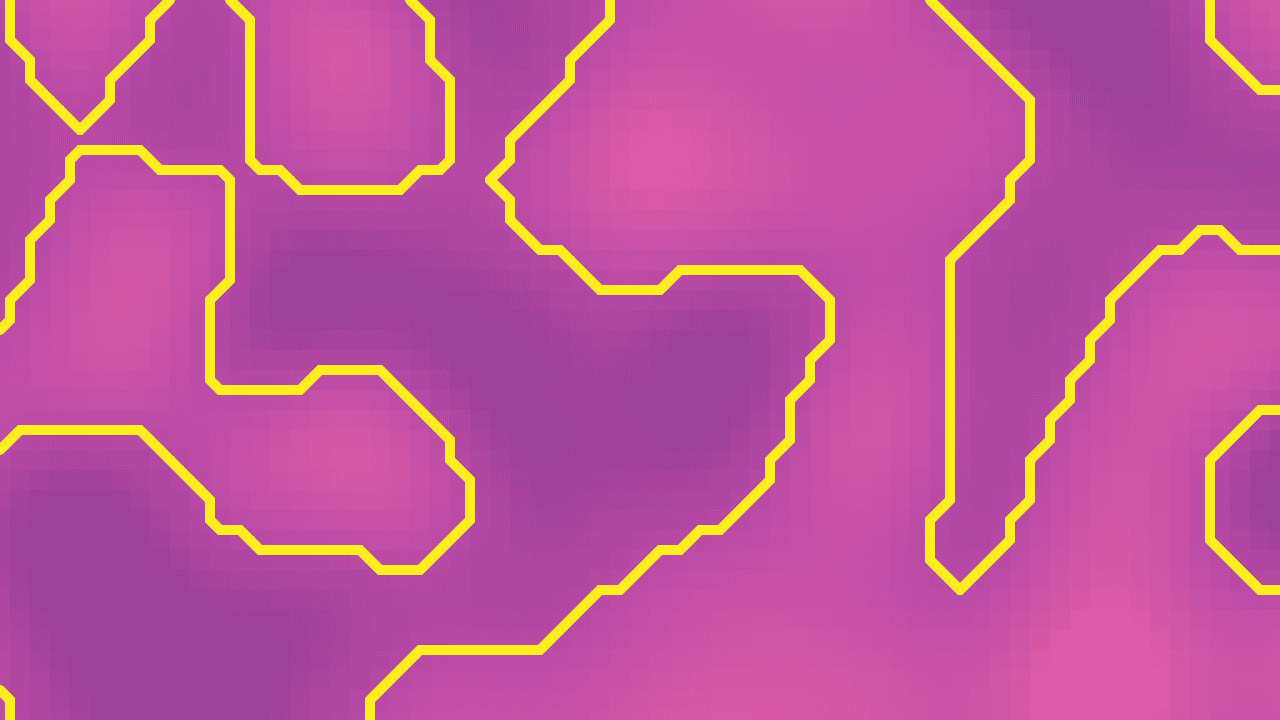
#C5 — Marching Squares
In this episode of Coding in the Cabana, Gloria Pickle and I investigate the Marching Squares algorithm and apply it to Open Simplex Noise in Processing.
Filter by Language
Pick a language to filter
Filter by Topic
Pick a topic to filter